Enriquece tus mapas, utiliza la geolocalización para tomar mejores decisiones
Nuestros servicios principales
La mejor combinación de datos de TomTom y OpenStreetMap proporciona un mapa rico en contenidos, con cobertura mundial.
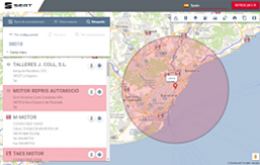
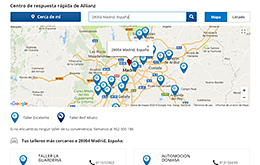
Cercalia proporciona dos tipos de búsqueda:
- Búsqueda mediante suggest / autocompletado, con numerosos filtros opcionales
- Geocodificación / geocodificación inversa masiva
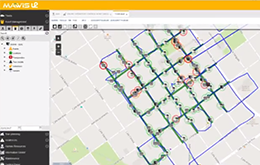
La API de rutas proporciona:
- Amplia cobertura
- Datos de tráfico en tiempo real
- Optimización de rutas, hasta 100 puntos de paso
- Report textual de ruta, multi-idioma
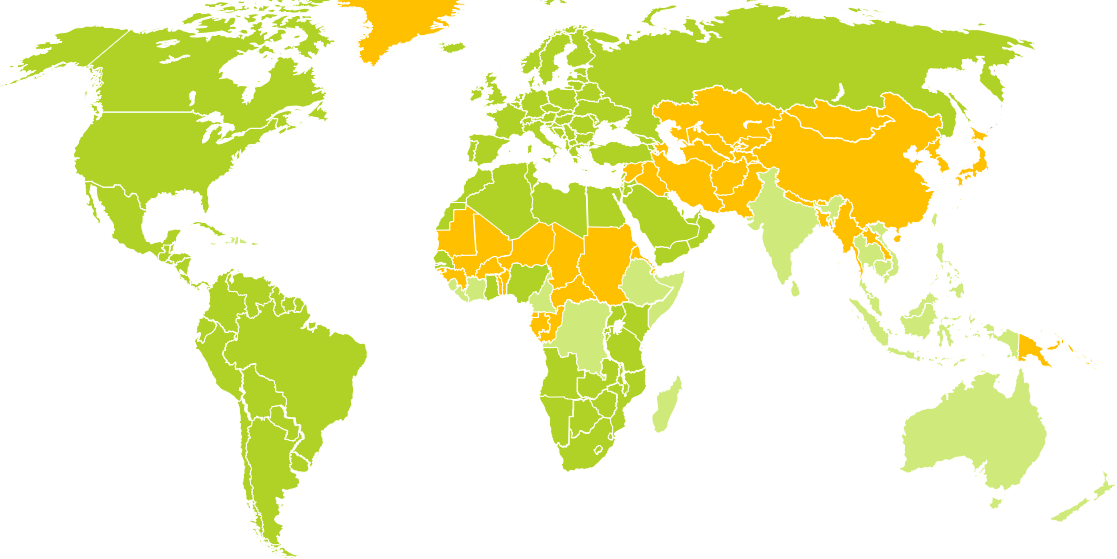
Cobertura mundial
Cercalia está basado principalmente en contenidos de TomTom, combinados con datos adicionales de OpenStreetMap con el objetivos de proporcionar un mapa más detallado y completar la cobertura: