Servicios web
Documentación sobre la funcionalidad Mapas estáticos disponible a través del webservice HTTP-JSON/XML de la plataforma CERCALIA.
La URL base a utilizar es:
- JSON: https://lb.cercalia.com/services/json?markattributes=true&key=<clave API*>
- XML: https://lb.cercalia.com/services/xmlgeo?key=<clave API*>
* Clave de seguridad. Es la misma KEY que para la API de mapas de Cercalia
Las peticiones HTTP se pueden enviar en GET o POST
Las respuestas son en formato JSON / XML
CERCALIA tiene habilitado un sistema para lanzar peticiones en formato http y recibir las respuestas en XML (o obtener la imagen directamente).
Actualmente las dimensiones máximas del mapa están fijadas en &width=1680&height=1280 (valores en píxeles).
Cómo pintar markers en el mapa
Petición:
Ejemplo de petición:
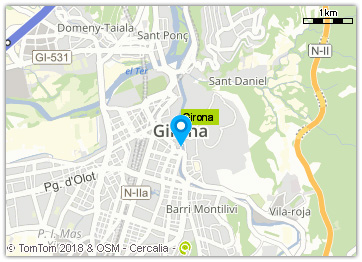
&cmd=map&ctn=girona&ctryc=ESP&molist=[314323,5129642|ID|6]&img
Donde:
cmd=map parámetro fijo para indicar el tipo de petición (mapas estáticos)width=&height= alto y ancho del mapa (en píxeles)mocs=gdd&cs=gdd parámetro fijo para indicar que las coordenadas están en formato geográficas (opcional)extent= Y,X superior izquierda|Y,X inferior derecha (opcional)molist= puntos a pintar (markers). Formato: [Y,X|ID del marker (opcional)|tipo icono*|],[Y,X|ID del marker (opcional)|tipo icono*|], ...
* Iconos: el icono a utilizar se especifica mediante código numérico entero (1,2,3...). Estos iconos deben estar publicados en los servidores de la plataforma Cercalia.
Opcional:
img= devuelve la imagen directamente, en vez del XML
Respuesta
En caso de no utilizar el parámetro &img= (que fuerza a devolver la imagen directamente como respuesta), la respuesta es en formato XML, e incluye el path de donde descargar la imagen GIF correspondiente al mapa ya generado. Ejemplo:
<cercalia version="1" cmd="map">
<proximity op="3" center=""/>
<map style="default" smap="0" cmode="molist">
<img width="500" center="2.1402092149562364,41.40472286871521" scale="0" href="/MapesNG/Cercalia/map/map2/1164552.gif" height="400" format="gif">
<extent>
<coord y="41.405615633920526" x="2.1387269947374388"/>
<coord y="41.403830091151015" x="2.141691435175033"/>
</extent>
</img><label op="0" pt="2.1402092149562364,41.40472286871521"/>
<poicats/>
<shapes>
<shape type="CIRCLE">
<outline width="4" color="125,141,177,200"/>
<fill color="0,255,0,0"/>
<params>
<coord y="41.40472286871521" x="2.1402092149562364"/>
<rad>100.0</rad>
</params>
</shape>
</shapes>
<molist num="1">
<mo id="">
<status>1</status>
<coord y="41.40472286871521" x="2.1402092149562364"/>
<pixels y="200" x="250"/>
</mo>
</molist>
</map>
<server>http://c6.cercalia.com</server>
</cercalia>
Donde:
href="/MapesNG/Cercalia/map/map2/1164552.gif" Path de la imagen (mapa)http://c6.cercalia.com Servidor donde se encuentra la imagenPor lo tanto, el path completo sería:http://c6.cercalia.com/MapesNG/Cercalia/map/map2/1164552.gif
Ejemplo de mapa generado:

Cómo pintar líneas, polígonos y etiquetas
Petición:
Ejemplo de petición:
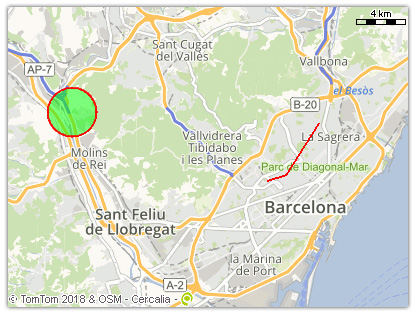
&cmd=map&width=400&height=300&labelop=0&mocs=gdd&cs=gdd&extent=41.439132726,2.003108336|41.390497829,2.197135455&shape=[255,0,0,128|2|0,255,0,128|CIRCLE|41.439132726,2.003108336|2000],[255,0,0|2|255,0,0|POLYLINE|41.401902461,2.142455003|41.404628181,2.155965665|41.433339308,2.179860852]&img=
Donde &shape= permite dibujar figuras por encima del mapa. Se puede especificar una lista de formas separadas por comas o emplear varias veces el parámetro en la petición con distintos valores. Las opciones de &shape= son:
El formato general para especificar una figura:
[color contorno | grueso | color interior | figura | parámetros específicos]
color contorno *:Es el color con que se pinta el contorno de la forma se especifica en formato RGBA.grueso:valor entero que representa el número de píxeles de grueso que tiene el contorno.color interior *:Es el color con el que se pinta el interior de la figura en formato RGBA.figura:Nombre de la figura a dibujar.parámetros específicos:Parámetros específicos según la figura a dibujar.
* El formato de color RGBA (rojo,verde,azul,alpha):
- Rojo: Nivel de rojo [valor entre 0-255]
- Verde: Nivel de verde [valor entre 0-255]
- Azul: Nivel de azul [valor entre 0-255]
- Alpha: Nivel de transparencia [valor entre 0 (transparente) –255 (opaco)]. Si no se especifica asume valor 255.
Ejemplo de utilización:
&cmd=map&ctn=Girona&shape=[255,0,0|3|0,255,0,128|RECTANGLE|316502,5132529|314502,5130528],[255,0,0,128|10|0,255,0,128|CIRCLE|314502,5130528|1000]
Nombres de figuras y parámetros específicos:
CIRCLE
Dibuja un círculo. Los parámetros específicos tienen el siguiente formato:
centro | radio
centro:es una coordenada en el sistema especificado por el parámetro MOCS.radio:es una distancia expresada en metros.
RECTANGLE
Dibuja un rectángulo. Los parámetros específicos tienen el siguiente formato:
coordenada superior izquierda | coordenada inferior derecha
coordenada superior izquierda:es una coordenada en el sistema especificado por el parámetro MOCS.coordenada inferior derecha:es una coordenada en el sistema especificado por el parámetro MOCS.
SECTOR
Dibuja un sector. Los parámetros específicos tienen el siguiente formato:
centro | radio interior | radio exterior | ángulo inicio | ángulo fin
centro:es una coordenada en el sistema especificado por el parámetro MOCS.radio interior:Radio en metros donde empieza el sector.radio externo:Radio en metros donde termina el sector.ángulo inicio:Ángulo en grados en el que empieza el sector.ángulo fin:Ángulo en grados en el que acaba el sector.
LINE
Dibuja una línea. En este caso no existe el color interior. Los parámetros específicos tienen el siguiente formato:
coordenada inicial | coordenada final
POLYLINE
Dibuja una poli línea. En este caso no existe el color interior. Los parámetros específicos tienen el siguiente formato:
coordenada 1 | coordenada 2 | .... | coordenada n
LABEL
Dibuja una etiqueta con un punto en el centro especificado. Los parámetros específicos tienen el siguiente formato:
centro | texto
centro:es una coordenada en el sistema especificado por el parámetro MOCS.texto:Texto a escribir.
Ejemplo de mapa generado: