Web services
Static maps API documentation, available via HTTP-JSON/XML service.
URL base service:
- JSON: https://lb.cercalia.com/services/json?key=<API KEY*>
- XML: https://lb.cercalia.com/services/xmlgeo?key=<A KEYPI*>
* API KEY. Same KEY used in maps API js
HTTP requests in GET or POST
Response in JSON / XML format
You can get a static map using a image path, ore directly a bit array.
The maximum image size is &width=1680&height=1280 (pixels).
Paint markers in the map
Request:
Example:
&cmd=map&ctn=girona&ctryc=ESP&molist=[314323,5129642|ID|6]&img
Where:
cmd=map fixed parameter (request type = static map)width=&height= image size (in pixels)mocs=gdd coordinate system (gdd -> geographical lat,long). Optionalextent= Y,X upper left|Y,X lower right. Optionalmolist= list of markers. Format: [Y,X|marker ID (optional)|icon*|],[Y,X|marker ID (optional)|icon*|], ...
*Icons: the icon is specified by an integer numeric code (1,2,3 ...). These icons must be published on the Cercalia platform servers.
Optional:
&img= returns the image, instead of a JSON / XML
Response
If request includes &img= paramether, the response is the image (array of bits).
Otherwise, the response is in JSON/XML format, including the path for dowloading the image:
<cercalia version="1" cmd="map">
<proximity op="3" center=""/>
<map style="default" smap="0" cmode="molist">
<img width="500" center="2.1402092149562364,41.40472286871521" scale="0" href="/MapesNG/Cercalia/map/map2/1164552.gif" height="400" format="gif">
<extent>
<coord y="41.405615633920526" x="2.1387269947374388"/>
<coord y="41.403830091151015" x="2.141691435175033"/>
</extent>
</img><label op="0" pt="2.1402092149562364,41.40472286871521"/>
<poicats/>
<shapes>
<shape type="CIRCLE">
<outline width="4" color="125,141,177,200"/>
<fill color="0,255,0,0"/>
<params>
<coord y="41.40472286871521" x="2.1402092149562364"/>
<rad>100.0</rad>
</params>
</shape>
</shapes>
<molist num="1">
<mo id="">
<status>1</status>
<coord y="41.40472286871521" x="2.1402092149562364"/>
<pixels y="200" x="250"/>
</mo>
</molist>
</map>
<server>http://c6.cercalia.com</server>
</cercalia>
Where:
href="/MapesNG/Cercalia/map/map2/1164552.gif" Image pathhttp://c6.cercalia.com ServerPath including server + image::http://c6.cercalia.com/MapesNG/Cercalia/map/map2/1164552.gif
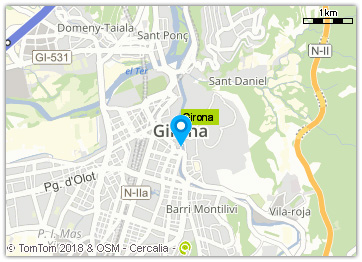
Map example:

Paint polylines, areas and labels
Request:
Example:
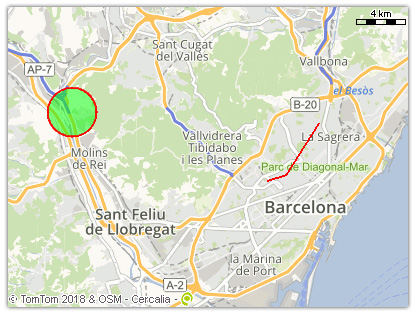
&cmd=map&width=400&height=300&labelop=0&mocs=gdd&cs=gdd&extent=41.439132726,2.003108336|41.390497829,2.197135455&shape=[255,0,0,128|2|0,255,0,128|CIRCLE|41.439132726,2.003108336|2000],[255,0,0|2|255,0,0|POLYLINE|41.401902461,2.142455003|41.404628181,2.155965665|41.433339308,2.179860852]&img=
Where &shape= paramether include several type of shapes: circle, rectangle, sector, line, polyline, label
Shape format:
[outline color | outline size | fill color | shape type | specific paramethers]
outline color:RGBA* format.outline size:in pixels.fill color:RGBA* format.shape type:shape**.specific paramethers:specific parameters according to every type of shape.
* RGBA format (red,green,blue,alpha):
- Red: [value between 0-255]
- Green: [value between 0-255]
- Blue: [value between 0-255]
- Alpha: transparency [value between 0 (transparent) –255 (opaque)]. Default value: 255.
Example:
&cmd=map&ctn=Girona&shape=[255,0,0|3|0,255,0,128|RECTANGLE|316502,5132529|314502,5130528],[255,0,0,128|10|0,255,0,128|CIRCLE|314502,5130528|1000]
**Shape types and specific paramethers:
CIRCLE
Draw a circle. Specific paramethers:
center | radius
center:Y,X coordinate.radius:radius, in meters.
RECTANGLE
Draw a rectagle. Specific paramethers:
upper left coordinates | lower right coordinates
SECTOR
Draw a sector. Specific paramethers:
center | internal radius | external radius | start angle | end angle
center:Y,X coordinate.internal radius:radius, in meters, where the sector startsradio externo:radius, in meters, where the sector endsstart angle:Angle, in degrees, where the sector begins.ángulo fin:Angle, in degrees, where the sector ends.
LINE
Draw a line. Fill color not available. Specific paramethers:
start coordinate | end coordinate
POLYLINE
Draw a polyline. Fill color not available. Specific paramethers:
coordinate 1 | coordinate 2 | .... | coordinate n
LABEL
Draw a label starting in a coordinate. Specific paramethers:
center | text
center:coordinates, text starting point.texto:label content.
Example: